Riuscite ad immaginare una situazione dove il 72% dei vostri clienti pensa che il contenuto del vostro sito sia completamente sconnesso da ciò che vogliono veramente? E se scopriste che solo il 14% dei vostri clienti ritiene che il rapporto con voi ed il vostro marchio sia importante?
Purtroppo potrebbe essere il vostro caso, secondo una ricerca del 2014 di CEB Marketing; ciò che è ancora più preoccupante è l’alta opinione che i commercianti hanno di se stessi e del proprio marchio.
Nello studio si evince come i commercianti credano che il 44% dei clienti ritengano importante il loro rapporto con il brand, e che la maggioranza dei clienti voglia dei contenuti che mostrino loro come i prodotti si inseriscano nelle vite quotidiane dei clienti. E’ emerso che i commercianti si sbagliavano: meno di 1/3 dei consumatori intervistati era d’accordo che questo tipo di contenuto fosse importante.
Che cosa si sta facendo di sbagliato?
Quando si mostra un contenuto irrelevante, i visitatori se ne vanno. E’ semplice.
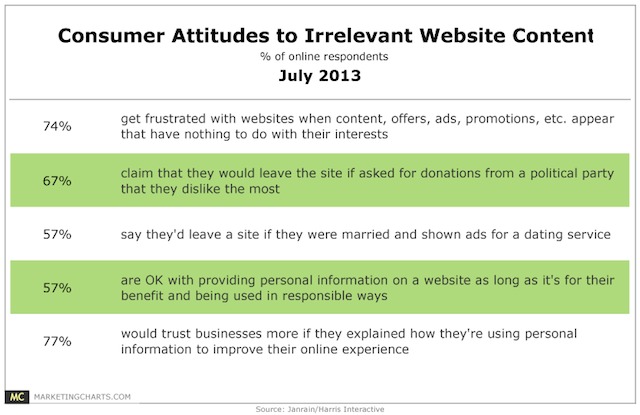
Uno studio del 2013 di Janrain e Harris Interactive rivela come il 74% degli utenti diviene frustrato quando un sito mostra pubblicità irrelevanti, offerte o promozioni che non hanno nulla a che fare con i loro interessi.

La domanda è, quindi: come cominciamo a rendere l’esperienza dell’utente meno frustrante e… migliore?
Comincia tutto da una buona prima impressione
Lo sapevate che le prime impressioni si formano in una frazione di secondo, e ci vuole solo intorno ai 2,6 secondi agli occhi di un utente per dare un’occhiata all’intera pagina e finire sull’area su cui devono fissarsi?
Questa è la conclusione a cui sono arrivati i ricercatori dell’Università del Missouri di Scienza e Tecnologia, usando un programma che traccia l’occhio e delle camere ad infrarossi per monitorare i movimenti oculari mentre guardavano diversi elementi di siti educativi come il menu, il logo, le immagini e le icone dei social media.
![]()
La dottoressa Hong Sheng, una dei ricercatori dello studio afferma che più a lungo i partecipanti restavano nella pagina, più favorevoli erano state le prime impressioni.
Quando ai partecipanti è stato chiesto quali siti avessero una prima impressione migliore, le tre risposte al top sono state:
- Il colore: dovrebbe essere piacevole alla vista ed invitante
- Il contrasto: i caratteri dovrebbero essere facili da leggere
- L’immagine principale: dovrebbe essere appropriato alle aspettative
É inoltre interessante notare che nello studio gli utenti avevano il permesso di vedere le pagine e considerarle per tutto il tempo che richiedevano per formare la propria opinione.
Durante la visione i loro occhi trascorrevano un tempo cumulativo nelle seguenti aree:
- Il logo – 6,6 secondi
- Il menu di navigazione – 6,4 secondi
- La casella di ricerca – 6 secondi
- L’immagine principale – un tempo medio di 5,99 secondi
- Le icone dei social – 5,95 secondi
- Il testo – 5,95 secondi
- La parte bassa del sito – 5,2 secondi
Dal punto di vista del design, quanti di questi elementi si sta realmente cercando di migliorare? Basandosi solo sulle recensioni del sito, direi forse il logo, l’immagine ed il testo principale, e tutto il resto è più o meno dato per scontato.
Vedendo quanto a lungo le persone in questo studio hanno trascorso in queste aree è un ottimo promemoria che elementi come la tipografia delle legende e i menu possono impostare il tono dell’esperienza dell’utente.
Immagina quanto intimiditi si potrebbe essere se si incontrasse un menu come quello che si può vedere nel sito del venditore Debenhams.
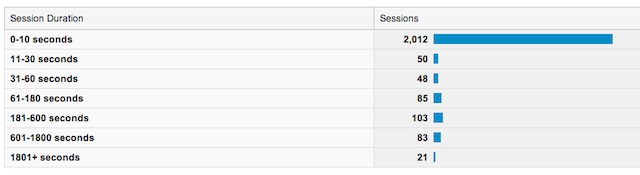
In Google Analytics le persone che dimostrano questo tipo di comportamento sul sito nella sua interezza si mostrano così:

Guardando solamente le analitiche, è facile scartare i visitatori da 0 a 10 secondi come se fossero persone che saltano di qua e là: ma se la loro esperienza fosse più come quello che si vede nel video di Debenhams?
Qui è dove servizi come SessionCam o ClickTale che permettono di vedere 2mappe di calore” e video sulle sessioni entrano in gioco; guardare che cosa succede in quei primi 15 secondi può fornire una buona indicazione di come una prima impressione possa essere.
Per esempio, se si nota che la grande maggioranza delle persone esce dal sito dopo aver guardato un menu soverchiante, si hanno le prove di un’esperienza dell’esperienza dell’utente che si può portare al capo.
L’esperienza dell’utente non comincia sul proprio sito, è parte di un percorso più lungo.

Facendo un passo indietro, ci sono certamente delle cose che succedono prima che l’utente arrivi sul sito che portano ad una esperienza dell’utente senza soluzione di continuità:
- il livello dei dettagli che l’azienda ha speso per comprendere meglio i loro mercato.
- quanto bene hanno mirato al traffico
- come hanno usato i dati del traffico per definire il proprio approccio nel cercare di attirare l’attenzione dei consumatori.
Per il designer dell’esperienza dell’utente capire che il percorso dell’utente possa aiutare a collegare le lacune che possono manifestarsi tra il cliccare dalla fonte di traffico ad arrivare direttamente sul sito.
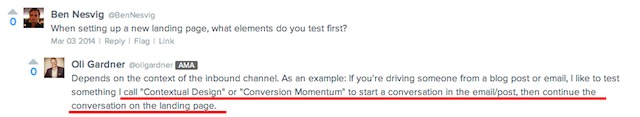
Oli Gardner, cofondatore di Unbounce, lo chiama “Conversion Momentum” (momento di conversione), cioè iniziare la conversazione su un canale (come un post, un’email o un risultato di ricerca) e continuarla sulla pagina di destinazione.

Se capiamo che la migliore esperienza dell’utente è invisibile, allora dobbiamo anche capire chi sia il visitatore, che cosa stanno cercando e da dove vengono, informazioni vitali per influenzare come si muovono da una pagina all’altra.
Un esempio di misurazione del percorso del cliente e di pianificazione per obiettivi futuri

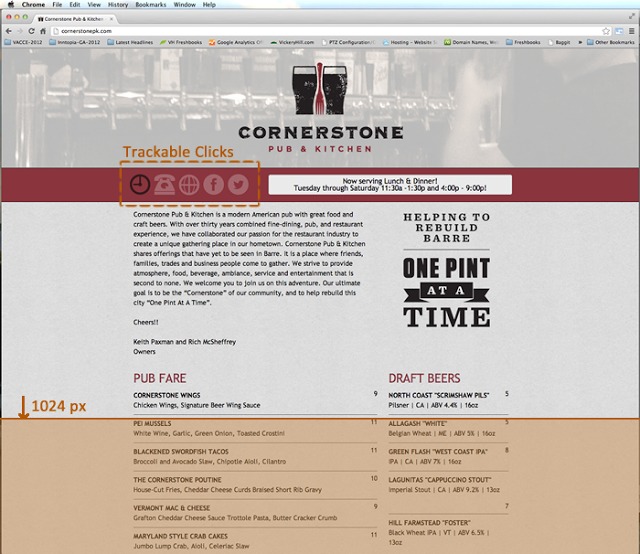
Cornerstone Pub&Grill, un ristorante nel Vermont aveva lanciato un sito reattivo a pagina singola, in modo che le persone che stessero cercando informazioni sul pub usando Google potessero vedere il menu, chiamare il ristorante, ecc.
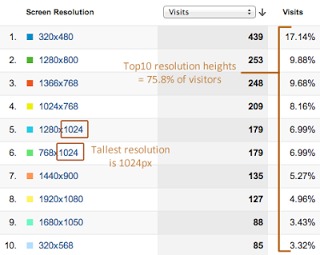
L’agenzia di design Vickery Hill decise che data la lunghezza della pagina e che una parte significativa di utenti stavano usando browsers “alti” tra i 1024 e 1080 pixels, sarebbe stato importante analizzare quanto in basso i visitatori sarebbero andati, per assicurarsi che fossero in grado di vedere il menu per intero.


Trovando qualche utile funzione in Google Analytics, l’agenzia fu in grado di analizzare la profondità a cui i visitatori arrivavano.
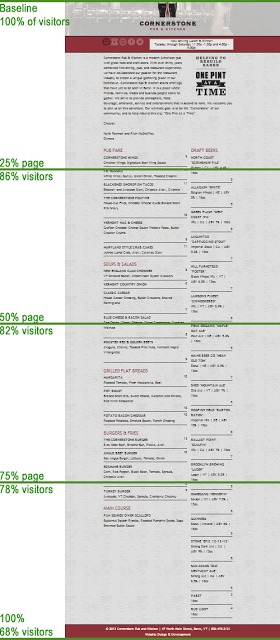
La sorpresa fu che circa il 70% dei visitatori arrivava fino alla fine della pagina.
Dalla loro prospettiva questo costituiva una grande vittoria, perchè significava che la maggior parte delle persone che visitava il sito erano esposte al menu del ristorante, un’azione necessaria per fare in modo che una persona diventi un cliente vero.
È veramente un peccato che il Cornerstone Pub & Grill non usi alcun sistema di ordinazione online, perché con una profondità di scroll al 79% come linea guida, potrebbero coundurre facilmente dei test per vedere se aggiungere elementi alla pagina possa simultaneamente incrementare le vendite, senza influenzare negativamente la visione complessiva della pagina.
Per esempio: diciamo che vogliano aggiungere delle immagini del cibo ad alcuni degli oggetti del menu. Se l’obiettivo è di incrementare gli ordini online senza influenzare negativamente la UX, si potrebbe usare la griglia sottostante come un modo per misurare la performance dei cambiamenti:
- Buono: se l’aggiunta di oggetti nel menu incrementa la vendita dei specifici oggetti
- Ottimo: se le vendite incrementano e la percentuale di visione della pagina rimane la stessa
- Ancora meglio: un incremento delle vendite e una percentuale più alta di visione completa della pagina per vedere più oggetti nel menu
- Il migliore: incremento delle vendite, una percentuale più alta di visioni complete della pagina e aggiunte di dessert.
Quanto in basso deve un visitatore scorrere, particolarmente per siti eCommerce o SaaS che contengono dei prodotti che richiedono delle lunghe descrizioni, può essere un mezzo di misura valido per capire dove ci siano degli inceppi nella UX delle singola pagina di un sito.
Se il visitatore non sta scorrendo in fondo alla pagina, ma è necessario che lo faccia per raggiungere un obiettivo, è importante capire quali siano i punti in cui la pagina viene abbandonata.
Diciamo che una parte significante dei visitatori se ne va dopo aver scorso tra il 50% ed il 70% della pagina.
La mappa termica e i dati, però, dimostrano come le persone che arrivano in fondo eseguano più conversioni e siano, quindi, più preziose.
Facendo in modo che un sondaggio Qualaroo o una Live Chat compaiano appena prima dei punti in cui la pagina viene maggiormente abbandonata potrebbe fornire delle informazioni utili a capire perché le persone se ne vanno e dei problemi che possono essere risolti.

Quando la profondità di scorrimento viene combinata con altre misure che forniscono degli indizi sull’esperienza dell’utente (il tempo trascorso sulla pagina, per esempio), le mappe termiche, insieme a dei cicli di feedback quantitativi, possono creare delle ipotesi migliori, che conducono a test migliori ed ad una ottima esperienza dell’utente.
Non dimenticate che le piccole cose dovrebbero condurre i visitatori verso un obiettivo
Nell’ottimizzazione delle conversioni si parla spesso del quadro d’insieme, delle macro conversioni, come quante persone clicchino il pulsante “aggiungi al carrello”, ma quando si cerca di migliorare la UX è importante capire inoltre che ruolo giocano le micro conversioni.
Queste ultime si dividono in due categorie:
- Le pietre miliari del processo (process milestones) sono conversioni che rappresentano dei movimenti lineari verso una macro conversione primaria. Se vengono monitorate aiuteranno a definire i passi che necessitano di miglioramenti all’esperienza dell’utente.
- Le azioni secondarie (secondary actions) non sono gli obiettivi principali del sito, ma sono azioni da perseguire e sono indicatrici di potenziali future macro conversioni.
Pietre miliari del processo
Queste sono le piccole cose che possono migliorare le macro conversioni:
- il tempo trascorso sulla pagina
- la profondità di scorrimento
- il numero di pagine visitate
- la percentuale di clic verso pagine chiave
Se si gestisce un sito con un’offerta complicata che richiede ai visitatori di visitare le pagine X,Y, e Z per comprendere appieno che cosa viene venduto, migliorare il flusso tramite un perfezionamento delle misure sopra elencate e creando un percorso più lineare tra le pagine rappresenta un buon esempio per migliorare le process milestones.

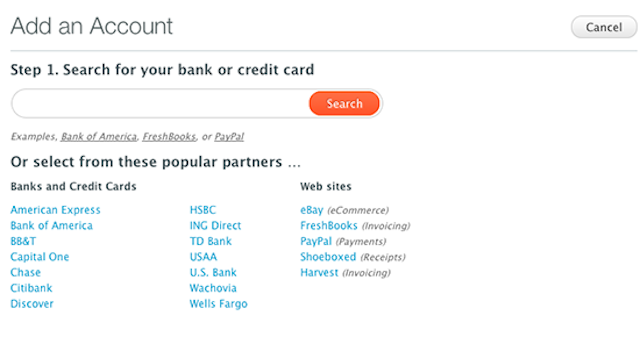
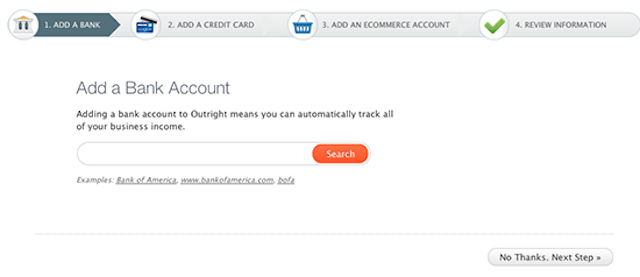
Il sito di preparazione alla contabilità Outright ha fatto questo cambiando il loro flusso di nuovi utenti da un questionario a pagina singola che chiedeva domande svariate ad un questionario a più tappe che rendeva chiaro che cosa sarebbe arrivato dopo (con un’opzione per saltare la tappa).
Prima:

Dopo:

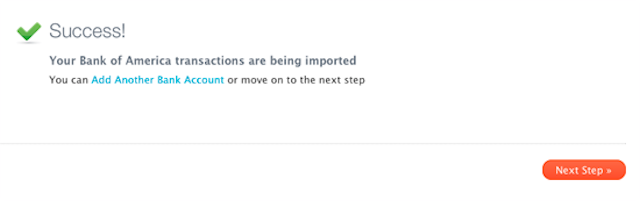
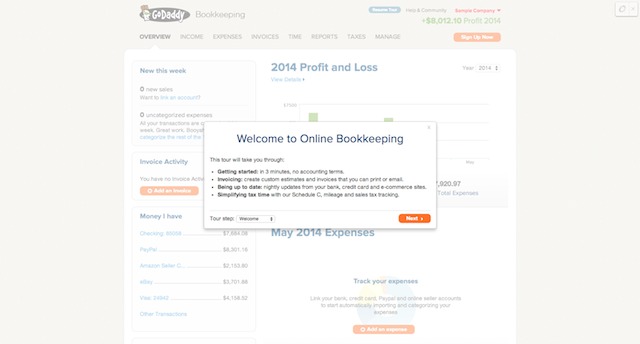
Una volta che l’utente ha aggiunto tutte le proprie informazioni, Outright è educato talmente da informarlo che i dati sono stati importati, ed invitarlo a creare un altro account o, maggiormente importante, a muoversi verso il passo successivo, che è il cominciare ad usare l’interfaccia.

Secondo un caso di studio su SmashingMagazine migliorare ognuno di questi process milestones ha ridotto il tasso di annullamento del 20%, migliorando effettivamente il lifetime value dei clienti.
Si evince inoltre che, da quando questo studio é stato pubblicato, hanno continuato a migliorare i process milestones sviluppando un processo all’interno dell’applicazione che rende l’utente neo-registrato più familiare con i controlli.

A lungo andare questi tipi di migliorie all’esperienza dell’utente riducono il rischio di perdita del cliente e incrementano la fedeltà e i referral.
Migliorare le azioni secondarie
Come si è affermato precendentemente, le azioni secondarie non sono l’obiettivo principale, ma sono azioni desiderabili che il proprio visitatore dovrebbe eseguire per essere supportati verso l’obiettivo principale.
Pensa a:
- guardare il video di spiegazione
- visitare l’area delle FAQ
- interagire con un widget interattivo
Certo, queste sono azioni secondarie, ma se si sa che una parte significante dei propri visitatori che guarda il video si dirige poi verso l’obiettivo primario, non vorresti che più visitatori gurdassero il video?
Per testare il ruolo effettivo che le miniature personalizzate possono avere nel migliorare le play-rates e il coinvolgimento, Wistia ha testato 3 versioni della loro miniatura video nella propria pagina dei prezzi per vedere se il numero di persone che aveva guardato il video faceva o meno una differenza.
I risultati?
“La miniatura fotoshoppata (le mani) e la miniatura selezionata (Jeff) avevano play rates simili e un miglioramento del 35% nella play rate rispetto a quella generata dal sistema. Queste due versioni avevano inoltre migliori rate di coinvolgimento rispetto a quelle con una miniatura automatica. Il risultato finale è stato un incremento nel tempo passato a guardare il video del 50%.”.
Sfortunatamente l’articolo non dice se queste maggiori play rate abbiano portato ad un aumento degli acquisti, ma sappiamo che le persone che hanno guardato questo video sono diventati alla fine più informati sul prodotto.
Alla fine… testiamo con persone reali
Tutto questo parlare di analitiche e mappe termiche è fantastico, ma che cosa dicono gli utenti reali?
Con piattaforme di video testing come YouEye (ora userzoom) o UserTesting si è in grado di vedere esattamente come i visitatori rispondono ai cambiamenti che si sta facendo.
Ci sono svariati applicazioni per video user testing che possono aiutare a valutare risposte reali e fornire un feedback onesto su aree specifiche dell’esperienza dell’utente.

Idealmente si dovrebbe usare il video user testing all’inizio (per aiutare nel trovare i problemi) ed alla fine (per vedere se c’è un effettivo miglioramento nell’esperienza dell’utente).
Ma se ciò non è possibile, si raccomanda di controllare i design della competizione prima di rendere effettivo un live test, in modo da ottenere un feedback reale e trovare i difetti maggiori prima di procedere a un A/B test in diretta.
In conclusione
L’esperienza dell’utente è una cosa difficile da definire e ancora più difficile da quantificare senza dare l’impressione di un opinione estrema e parziale.
Capendo meglio le misure, la ricerca, il comportamento di un utente reale ed il ruolo che tutti queste parti della loro esperienza giocano a livello della macro conversione, si spera che si sia in grado di identificare le aree problematiche e creare un’esperienza piacevole e che porti profitti.
Fonte per l’articolo su conversionxl.com
Volete saperne di più su come migliorare l’esperienza utente del vostro sito? Contattateci!!